August 1, 2016 - Comments Off on Reflections on BLC 16
Reflections on BLC 16
From July 19-22, 2016, I was able to attend and volunteer at the annual Building Learning Communities Conference (BLC 16) hosted by Alan November. I heard many positive things about this conference and was encouraged to volunteer by fellow Boston Public Schools educators. It was exciting to attend a local conference that was educator-driven. The program included talks by programmers, students, edtech leaders, artists, and early childhood educators. Themes at the conference included mindfulness, creative computing, and early childhood education. After taking a week to reflect on my conference experience, there are five areas that I would like to explore in-depth in the coming months.
1. Curation
I attended a session run by Joyce Valenza (@joycevalenza) on curating digital resources. She shared a lot! It really made me think about being purposeful with the tools that I use for curating personal and professional work, including those I recommend to others. Curation is one of the skills that we should be teaching both students and teachers. As more media is created globally, how can we be purposeful with our own curation - for our own learning and for the learners that we work with? And, how might we encourage these learners to curate resources on topics of interest to them that they may also share and build upon with others? A key part of this conversation is the why, which includes the open sharing of free resources, the responsibility of attribution, and the potential of remixing.
2. Visual Notetaking
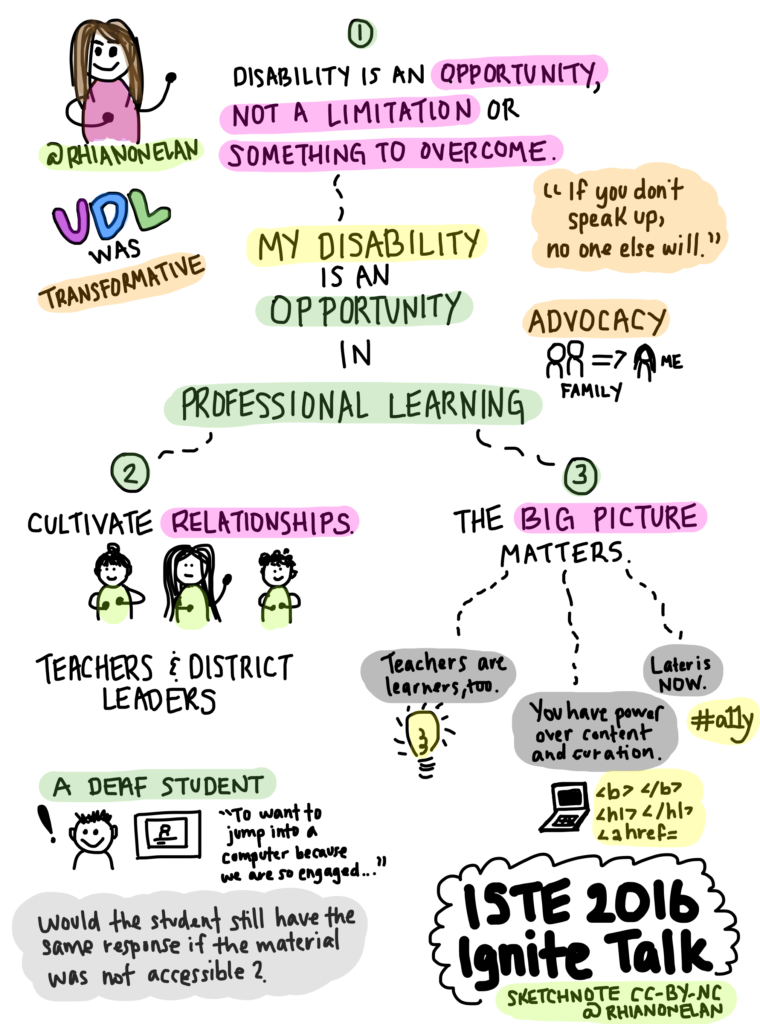
As a visual thinker, I often visualize my notes as I write or type them. After seeing great sketchnotes from educators like Sylvia Duckworth (@SylviaDuckworth) and Silvia Tolisano, I knew I wanted to be one of those educators. To move to this next level, I read book chapters, presentations, and blog posts on sketchnoting, privately experimented with sketching on various apps and programs, and studied the visual language and structure of sketchnotes. What I was missing was a purpose. Thanks to Silvia Tolisano (@langwitches) for her workshop on sketchnoting and my volunteer role as a session scribe at BLC16, I used Microsoft's OneNote to sketch several sessions and Linda Liukas' keynote. I have since created several more sketchnotes and found the two programs that I like best: Notability and OneNote. Silvia emphasized that you don't have to be a fine artist to produce an effective sketchnote. Sketchnoting gives you the freedom to present ideas, thoughts, and points in visually interesting ways. These ways can be linear or organic, colorful or monochromatic, and have minimal to no text present. Try sketch noting a quote, a short talk, or an idea that you've been mulling over, and then share it with the world. You may be surprised - I know I was when Linda Liukas tweeted me back after seeing my sketchnote!
@rhianonelan looks amazing!
— Linda Liukas (@lindaliukas) July 22, 2016
3. Makerspaces
I had the opportunity to participate in my first makerspace with my friends from the Lesley University STEAM Team (@LesleySTEAM). It was great fun to see participants create with little bits, produce a stop motion film, and code using Scratch and MakeyMakey. I found myself at the little bits table since I had not created anything with them before. Twenty minutes of play was enough to spark my interest in playing with them more. Makerspaces aren't new in education, but they are new to me as a participant, so I hope to participate in more in the near future - particularly those that focus on including learners in the margins, such as students with disabilities. I'm interested in seeing makerspaces that demonstrate inclusive design - that is, taking universal design principles and assistive technology into consideration.
4. Scavenger Hunts
I participated in my first scavenger hunt at BLC 16 with Amy Burvall (@amyburvall), and it was a blast. While some people chose to work in teams, I worked by myself because I had a clear vision for what I wanted to capture around Boston. I quickly set off to photograph the Boston Duck Tour bus, street textures, the Os Gemeos mural on Stuart Street, spots in the Boston Public Garden (including the Good Will Hunting bench) and a bike rack where many bikes are stolen. Our purpose was to photograph items that connected to a challenge that Amy presented. I loved how she used Google Plus in a creative way to present challenges and encourage us to use various apps that called for drawing, creating collages and word poems, hashtagging, and creating ThingLinks. I would love to lead one of these in the near future for our teachers - or at least share how they could create one for their students! If you are interested in seeing the results of this scavenger hunt, check out the #MobileSapiens hashtag on Twitter and Google Plus!
This is the bench in Good Will Hunting cleverly re-contextualized by #mobilesapiens participant @RhianonElan #blc16 pic.twitter.com/rfU5isQJpJ — Amy Burvall (@amyburvall) July 29, 2016
5. Computational Thinking
This year, Massachusetts recently passed new standards in digital literacy and computer science. There are four strands, one of which is centered around Computational Thinking. I'm very interested in seeing how teachers locally and nationally are addressing computational thinking at all grade levels. I'm also interested in exploring what professional learning looks like around teaching computational thinking - in particular for those teachers who come from non-computer science backgrounds. For computational thinking to be pervasive, it has to be interdisciplinary. In her keynote, Linda Liukas shared her journey with using visual storytelling to teach about computational thinking. The below sketchnote is a summary of main points from her keynote that stood out to me. This is only the beginning, and I'm pretty excited to see how my own learning evolves on this topic in the coming months and years.