October 19, 2016 - Comments Off on Reflections on DML 2016
Reflections on DML 2016
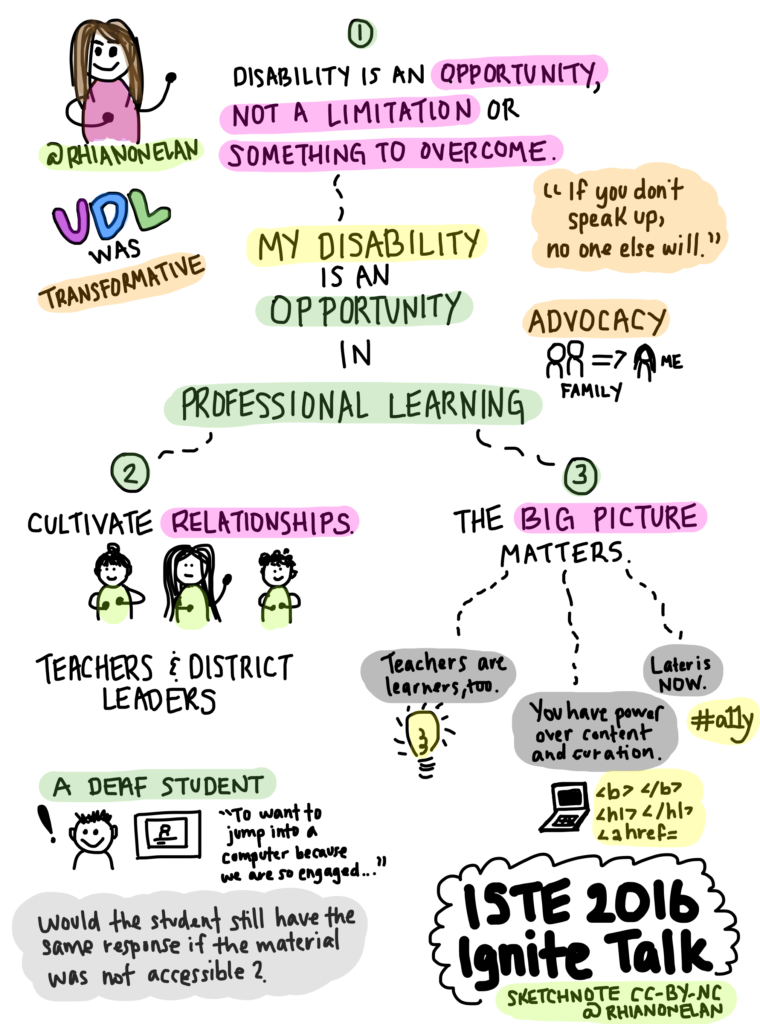
From October 6-7, I attended the 2016 Digital Media and Learning Conference at UC Irvine. I had heard of the DML Research Hub while in grad school at the University of Michigan, so it was exciting to finally engage in person and virtually with this community to see what ideas, passions, and processes provoke them. I also gave another Ignite Talk (my first was at ISTE 2016) on my journey towards inclusive design. This post is both a reflection on events and sessions I attended at the conference and on my own Ignite Talk.
First, the events and sessions...
Open Education Resources and Open Annotation
I was inspired by the notion of open web annotation. In his Ignite Talk, Remi Kalir spoke about the history of annotation and shared a tool that was all the rage during DML 2016: Hypothes.is. This open source tool was created to empower learners to engage in open web annotation. After the conference, I registered for an account and installed the app on my Chrome browser. I am excited about tools that have an immediate impact and actively engage learners in collaborative processes. I plan to share this tool with the K-12 teachers I work with!
Second, I love that the culture of DML embraced open education resources (OERs) and remixing. Robin DeRosa gave a passionate Ignite Talk about OERs in public education. I later read a short post after the conference where she was quoted discussing how OER creation enables students to reflect on their learning.
I don't see enough teachers in my immediate circle in K-12 education embracing, sharing, and remixing OERs. I've used OERs in various capacities in my work with CAST, VSA Massachusetts, and the Boston Public Schools, but I will admit that I wish I had the opportunity to curate more with fellow teachers and support them in assigning their students the task of curating their own! I also love the idea of collaborating on remixes with teachers and students - in video creation, web design, and coding. Who wants to collaborate?
Equity in STEAM
There were several talks by members of Chicago's Digital Youth Network (DYN) on engaging more non-dominant youth in STEAM and computer science (CS) activities. Some sessions I attended discussed how DYN facilitated fashion and design camps, mobile makerspaces, and comic book activities. I'm looking forward to further exploring their website and resources for inspiration for short and long term projects that engage Boston's youth. It's no secret that I am particularly interested in engaging more students with disabilities in the processes of creation and curation - in STEM spaces, design and film production, and makerspace and coding activities.
I also attended a half hour session moderated by Mica Pollock, a researcher from UC San Diego and several teachers of English Language Learners (ELL). This session focused on smart tech use for equity and each teacher spoke about an equity goal that they had and the impact that technology had in that goal. I loved this session because teachers were transparent about what did and didn't work with technology integration. The tweet below defines their vision of smart tech use:
Smart tech use for equity means that educators consider the impact of tech use on student learning #CreateEquity #2016dml pic.twitter.com/wf60l4ILW4
— Rhianon E. Gutierrez (@RhianonElan) October 6, 2016
Making Learning Visible
Stephanie of MakerEd shared how her organization engaged educators and students in creating open portfolios. This session was immediately intriguing because portfolios are getting a lot of buzz in K-12 education. As a trained filmmaker, I am familiar with the process of creating and sharing portfolios and documenting your work. It is nice to see how an arts practice is gaining attention as an interdisciplinary model for assessing understanding, progress, and engagement.
On that note, some of the best professional learning sessions I have attended have been ones when teachers reflect on their learning process. Stephanie showed a time-lapse video of a group of teachers who were assembling a goblet out of recycled materials. Upon completion of the goblet, these teachers used the time-lapse video to reflect on the choices they made. This is a powerful practice. I often document my professional learning sessions - both the ones that I facilitate and the ones where I am a learner. I do this to reflect during the session or after the session on my own progress and provide evidence of my learning and those of my peers/colleagues. I tend to share this evidence on Twitter and Instagram, but have considered alternate ways of reflecting that don't require long blog posts!
Ignites that Inspire
I highlighted two Ignite Talks already, but there are more that have lingered: Kim Jaxon's on creating epic learning experiences for classrooms of all sizes, Laurel Felt's on improvisation, and Kate Green's on privacy and social media awareness around an invisible illness. I find myself drawn to talks that are about an idea or call to action and to speakers who are vulnerable and passionate in their delivery. Watching others live helps me improve my own delivery and inspire my future presentations.
Finally, my Ignite Talk...
Why I Design for Human Variability
I gave an Ignite Talk on inclusive design. The transcript of my talk can be found at bit.ly/RhiDML16, as the current YouTube video has only machine-generated auto-captions.
In my talk, I wanted to begin with an experience and end with a call to action. I spoke about my work as a teaching artist with high school students with cognitive disabilities and how this work helped inform and challenge my vision of inclusive design. Using Universal Design for Learning (UDL) as a framework, I had the confidence to explore design thinking with my students. I had only 12 weeks with these students and met with them 1-2 hours a week. In order to better understand them, I had to ask them what they needed. I used the first two stages of design thinking to help with this: Empathize and Define. I asked students to write on stickies about how they felt about a copy machine and what they needed in order to learn how to best use it. We visualized these feelings on a four-quadrant empathy map.
Their teacher remarked: “No one ever asks these kids how they learn or what would make things more friendly to them.” I was floored.
In my talk, I asked: "What voices are we really listening to?" People with disabilities, especially cognitive disabilities, are not asked about how they feel or learn. Often, others speak for them. This has to change.
We have to apply a new lens to design. We should be intentional in involving non-dominant voices. They bring insight into things as simple as the text placement on a screen, the layout of a room, and the structure of an activity.
I ended with the definition of inclusive design and three components to begin working towards it. Inclusive design is defined as design that is accessible to as many people as possible from the start. The components of it that I believe are essential are: 1. plan for learner variability, 2. cultivate opportunities for non-dominant youth, namely those with disabilities, and 3. collaborate with multidisciplinary teams to inform, challenge, and innovate.
We owe it to ourselves and our students to design inclusive learning experiences.